We do a lot of analytics setups and audits involving Google Tag Manager (GTM) and like to provide our clients with documentation on what we have observed or created. Until recently, this involved manually writing down names of tags, triggers, variables, and various other settings. To speed this process up, I created a tool to generate documentation automatically from a GTM export file.
I built the tool using Google CoLab, and the output it generates is a Google Doc – for our purposes, we take the output and copy it to a audit doc with our standard formatting.
What is Google CoLab?
Google Colab is a free, cloud-based platform that allows users to write and execute Python code in a Jupyter notebook environment. Colab integrates seamlessly with Google Drive and GitHub, which suited it for this project. Jupyter is great for nimble, collaborative iteration on code, but not so great for creating a user-friendly UX. You wouldn’t want to use it to build a commercial tool, but it’s perfect for an internal utility like this.
If you are not a coder at all, the Colab might feel a bit intimidating, but don’t worry. All you have to do is click a few buttons to make it work. If you do want to learn a bit more about CoLab, this is a good place to start.
How to use the tool
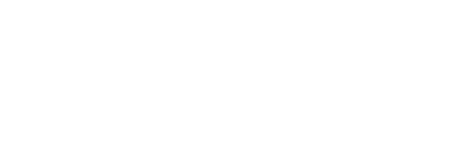
Click on this link to open the CoLab, then click ‘Open in CoLab’ – this will open a copy owned by you.

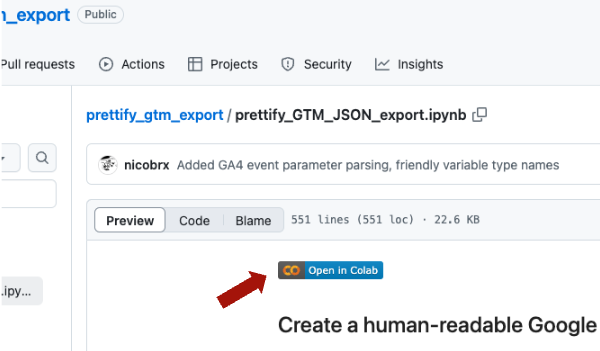
Generate an export of a GTM container. When you generate the export, you will typically want to select ‘Default Workspace’, to get the current state of the container. If you only want to document a subset of tags, you can select/unselect the blue checkmarks to pick the ones you want. One useful trick: you don’t need to go fishing around for the triggers and variables that are associated with the tags you selected. Just proceed with the export and you will get a an ‘Export with missing references?’ dialogue. When you do, click ‘Cancel’. You will then see a ‘Missing references’ warning, and have the option to ‘Add All’ to ensure that all dependencies are included in the export.


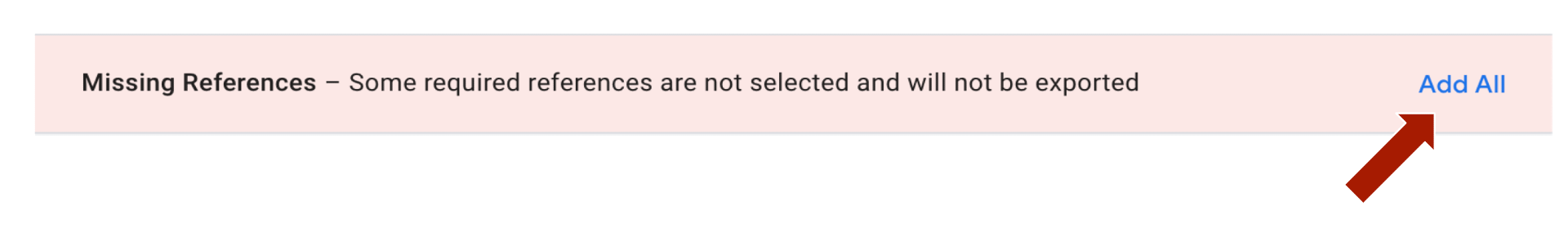
Next, in the CoLab you copied, run the code cell below ‘Imports and authentication’ to import libraries and authenticate using a Google account – authenticating is necessary to allow you to create a Google Doc.
Then run the next code cell to upload your GTM export file. Click ‘Choose Files’ to find it on your local drive.
Then run the next code cell to create an HTML version of the output. You can find the HTML file by clicking on the folder icon in the left bar in CoLab. Files are not saved permanently in Colab, so you’ll want to download it if you want to save a copy of the HTML version.
Run the last code cell to create a Google Doc version.

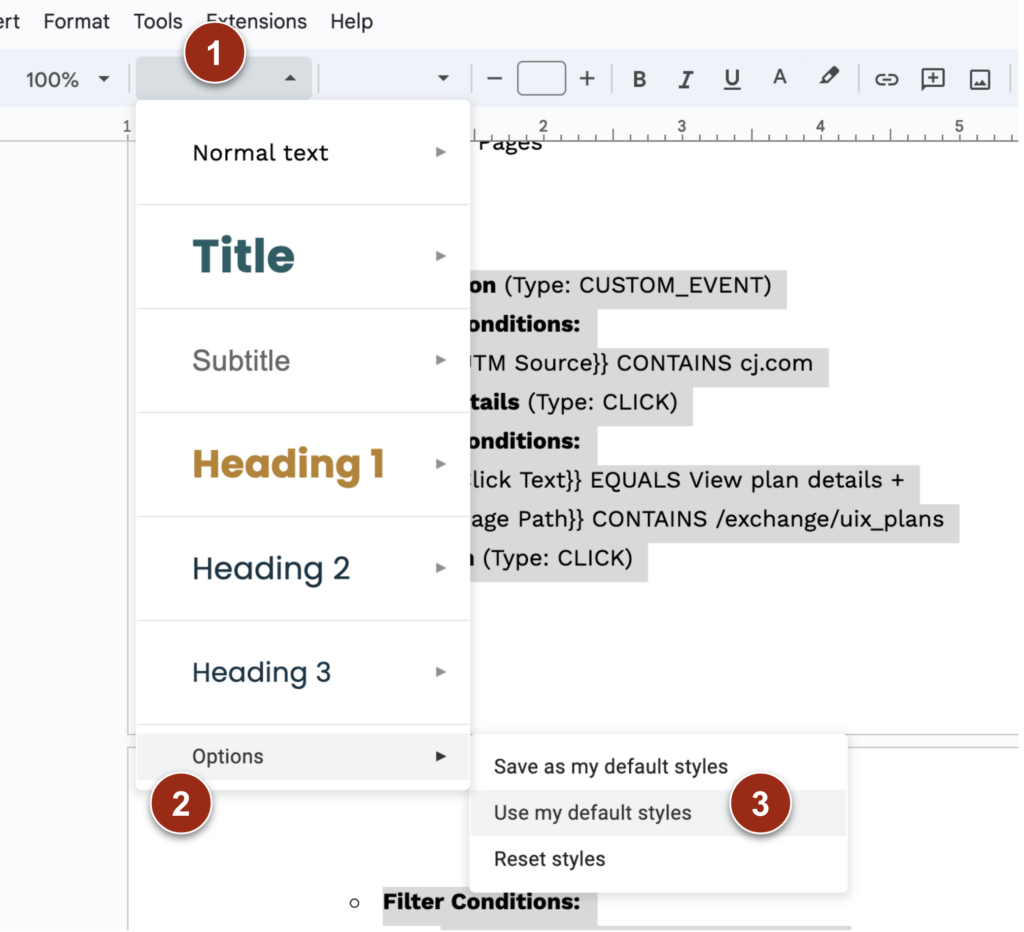
If, like us, you will be copying the output to a formatted doc with a styled theme, it is easy to apply the styles to the text you copied. Just select the range of text.
1. Then click the Styles dropdown
2. Then click ‘Options’
3. Then click ‘Use my default styles’
What do you think?
Post a comment if you have feedback, questions, or run into issues. I didn’t get too fussy about the presentation of the output. I also didn’t add explanatory text to the output so that someone unfamiliar with Tag Manager would understand what tag parameters, trigger conditions etcetera, are. I also chose not to include any detail on how variables function.
Documentation is a balance, in my opinion. Too little detail and it is hardly documentation at all. Too much detail, and it becomes ponderous and unlikely to be used. In this case, the point is to have a record of the work you have done, or a framework for adding your commentary. If someone wants to really understand what’s going on in Tag Manager, they can just log in and see for themselves.