How we build G-Suite Appscript Add-ons in a team environment.
Table of Contents:
- Researching a team Workflow
- Twitter Research for the win
- The Skunkworks Framework
- Github Flow
- What is Github Flow?
- Google Apps Script Github Assistant
- Apps Script Error Handling
- User Testing is Key
- Commenting is a necessary part of developing an Add-on
- The Apps Script G-Suite Marketplace Publishing process
- Takeaways
After joining Two Octobers this March, I was overjoyed to be able to focus on building tools that we can use to help grow client revenues. One tool that I had percolating in the back of my mind was a Google-Sheets-based Add-on for building and managing Google My Business Posts .
At a previous agency, I was able to drive visibility and conversions for my clients with Google Posts, but they were tedious to keep up with for all of my clients, so I ended up outsourcing this task. Two Octobers also does a lot of local SEO, and I saw a big win coming from more efficiency and time saved from being able to build posts in one place for multiple locations.
I had the experience of building another Add-on, the AgencyAutomators Q +A Add-on in my rearview mirror , and was excited to build something a little more challenging that would be more useful to more businesses and organizations.
Our team, codenamed “Skunkworks”, got to work and built our Add-On, AgencyAutomators – POSTS (named after our partners in the project, AgencyAutomators), in a month.
While in the moment it felt like one small step for each of us, it felt like a huge leap for Two Octobers. We learned a ton along the way that I’ll be sharing with you here.
Researching how to work as a team
When we got together as a team, we realized that we needed to work in a new way. We’d all had varying degrees of App Script experience, but none of us had been part of a team building an Apps Script project together. We knew we’d have to come up with a way to deal with key considerations like version control and working in the Apps Script editor, which doesn’t have any built-in functionality for collaboration.
Twitter Research for the Win
One issue we anticipated was accidentally overwriting each other’s code, and after a couple of iterations we found a system that works well for our team of five developers.
I asked a number of Apps Script Devs on Twitter how they accomplish version control and got some great answers from folks like Andrew Roberts, David Sottimano, Brian E. Bennett, and Sourabh Chororia .
Andrew pointed me to a Github repo that had a ton of useful information.
David was in a very different place.
And Brian introduced me to the Google Apps Script Github Assistant and Clasp which enables you to develop your Apps Script Locally and then sync with your Apps Script project using the command line . I was really intrigued.
And Sourabh, a well known Apps Script expert was crazy helpful too. He pointed me to Labnol’s Github repo and instructional video as well as to this great article.
Someone also pointed me to this killer repo from Raul Flores.
I then watched this great Youtube Video where Raul walks us through his methodology , which helped me draft a few options for how we might work together:
- Working in the native apps script editor in the same way we all had previously.
- Coding in a code editor like VS Code or Atom and then use a Google built tool called clasp to sync code between our editors and our apps script project.
- Using Github as our “Source of Truth” and for version control.David Bennett mentioned the Google Apps Script Github Assistant as a way to sync files between Apps Script and Github.
The Skunkworks Framework (For Now)
After much deliberation, we went with option 3 as the simplest route to version control. None of us were full time developers and we all had varying degrees of familiarity with the command line. This negated using an external code editor and resulted inthe following framework:
- Github is our source of truth with our code living in a private repo. All of our team members have code access and two of our team can merge pull requests with the master branch. More details below.
- The native Apps Script Editor is our code editor of choice.
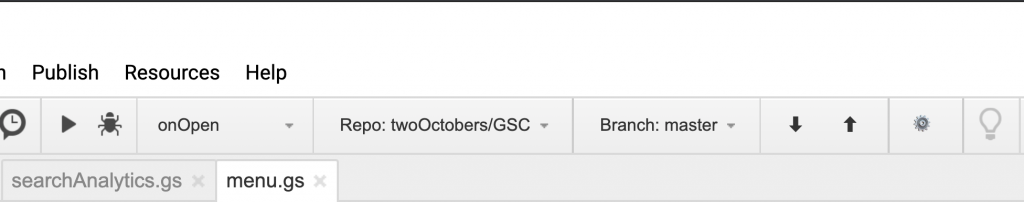
- The two are connected by the Google Apps Script Github Assistant. This offers a ton of flexibility and power. It means that you can open up any sheet, click Tools > Script editor and download any branch you want to spin up a project within three clicks and 5 seconds.
Let’s dive into Github details first.
Github Flow
Github has become one of the most dominant players in the developer community and has become synonymous with the term version control. There are a number of Github methodologies for managing dev projects large and small.
We knew ours was going to be on the simpler side, so we opted for one of the most popular and lightest methodologies, known as Github Flow.
What is Github Flow?
Github Flow is a branch based methodology where the master branch is always production ready and all work to build the project happens in branches off of that. Each branch isolates work so that you can safely work without disturbing the work of other members of the team. If one piece of the project conflicts with another, it gets fixed in the merge process.
This methodology is super-flexible. This is how we use it but your mileage may vary:
Feature A has a branch, feature B has a separate branch etc. Developers tackle one feature at a time and when they’re done, they commit the branch . Once the commit has been saved the developer creates a pull request. At this point, I review the code and if it is deemed functional and performant, it gets merged into the main branch. This process is followed from start to finish in a rinse and repeat fashion until the item is ready to be launched.
So what is the glue between Github and Apps Script?
Google Apps Script Github Assistant
Google Apps Script Github Assistant is a google chrome extension that extends the Apps Script editor editing experience to enable you to push and pull code to and from your Github Repositories and branches in a mostly painless way. It is amazing.
It enables you to connect your Apps Script Code to your Github Repo and pull code from your repo into the Script Editor. But be careful, as this will overwrite all the code in the editor. There is no merge functionality in pulling.
You can also push code directly from the Script Editor to Github.
One of the most amazing things about this is that you can open up a script editor file and pull in any code you want within a few seconds and three clicks. This is super-useful if you have some base or skeleton script files that you add to any script project.
For example, if you always use a specific set of functions to connect to APIs, you can keep them in Github and pull them in to start any new project. (You can also create Apps Script libraries for this, but debugging with libraries is annoying.)
We did find a gotcha or two along the way, which we’ll share below.
The first Gotcha was simple and hidden at the same time.
You cannot have a script file name with the same name as a function because it will not allow you to push the code to Github. And it fails silently. The other files will push without issue to Github. It took an hour of scouring the extension’s own Github repository issue list to find the cause.
Our structural fix was to use a naming convention that took this into account.
The second gotcha is obvious in retrospect, but kind of derailed us for a bit. On the day we started developing our Add-on, two of us were working on the project at the same time. We were both editing the same sheet, with one of us working in one branch and the other dev was working in the other branch.
We were also working on the same script project. We thought we were working on separate branches, but as far as the Script Editor was concerned, we were working on the same file. So when either one of us saved, the other person’s work was lost. Yeah, pretty much exactly what we were trying to avoid.
Once we figured out what was going on, we added another key ingredient to our methodology:
Each developer gets her own Google sheet (for testing), with her own script project, with her own branch in Github.
This would ensure that we would never interfere with each other’s work.
Error handling is not an afterthought.
If you’re building an Add-on that you want to distribute publicly in the G-Suite Marketplace, you have to add error handling with every function that displays meaningful errors to the user, so they know what’s happening whenever they interact with the tool.
The simplest way to do this is to use try catch statements. The concept is simple, you “try” code that a user on the happy path will experience, and handle any errors in the “catch” block .
A simple example looks like this:
try {
happyFunction();
} catch (error) {
console.error(error);
moreFunctionsToDealWithErrors();
}
If the code in the try block throws an error, the code in the catch block is executed. This allows you to handle errors gracefully, for example by presenting the user with a meaningful error message..
I was not a frequent user of try catch statements before, but I’m a convert now. Especially when it comes to building Add-ons. If you don’t incorporate error handling into your Add-on design, your Add-on won’t get published. It is just that simple.
User Testing is Key
You might have noticed I referred to the happy path in the section above. This is the path a user takes if everything goes according to plan.The problem is that we don’t use software according to the happy path. There are any number of scenarios where a code can break due to something you never anticipated.
Get your alpha, or beta software into as many sets of hands as you can before you get ready to publish.
The benefits are enormous for everyone.
The best outcome happens when you get to watch people use your software. You might see something in the way they work that will inspire features that are must haves for you to include.
I know because it happened to me.
I was lucky enough to get to watch Claire Carlile build posts with our tool over Zoom. As she created her posts, I watched her build the URLs in another sheet, then paste the results into our tool.
I asked her what she was doing and she shared that she had written a resource (a seminal one indeed) about Tagging. She shared some of the concepts with me.
I quickly grasped that tagging would be a killer feature for us to include with the tool. Getting insights from BJ Enoch from Opendorse also proved to be most helpful as was the QA provided from Lee Hurst .
Having others test your tool Add-on can also build a little buzz about the Add-on before it launches.
And, needless to say, testing also helps you find bugs.
And bugs become branches that, when fixed, get merged into the master branch.
Commenting is a necessary part of developing an Add-on
It turns out we’re not all a bunch of mind readers. Stepping into someone else’s code without commenting is like stepping onto the surface of an alien civilization (they exist) without a map. And let’s be honest, stepping into our own code after weeks or months have passed is not all that different. We learned this lesson several times throughout our build process. Nico Brooks, one of our principals at Two Octobers and resident mad scientist, advised us to settle on using JSdoc as our commenting solution. We are incorporating JSDoc commenting throughout every function in the project.
The Publishing process
The publishing process can be summed up simply: follow Google’s Add-on guidelines to a T.
I recommend reading Google’s guidelines start to finish several times over. I found it helpful to also visit all the external resources the page links to for a deeper understanding.
One more piece of advice: fill out every field in the process, even if Google marks a field as optional.
When you have submitted your Oauth Consent Screen and your app for verification, Google’s Trust team will reach out with a Google Doc that outlines where you are in the process, with any issues that you need to resolve in order to get your Add-on across the finish line.
Be patient.
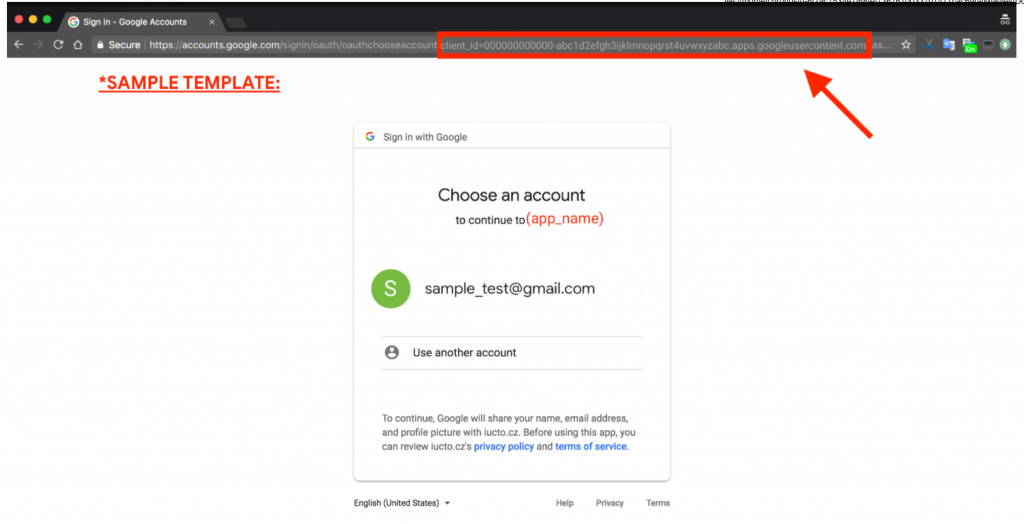
One gotcha we faced in the process was when the Google team requested a video hosted on YouTube that showed the Client ID of the application. This guidance was confusing.
Here’s what they want to see:
And once you’ve fixed everything and Google publishes your Add-on in the G-Suite Marketplace, resist the urge to tell the world.
Test it again, and test it some more. You might find a bug that somehow slipped through your testing processes and Google’s testing too.
If you find a bug, fix it and update the Add-on. If not, congratulations, now you can celebrate!
We hope this helps you on your journey to building your own Add-on for the G-Suite Marketplace, and that you’ve gathered some ideas for how to collaborate on Apps Script in a small team environment.
Takeaways
Here is a summary of takeaways:
- Simplicity is a good thing. Use the simplest dev workflow you can that adequately meets your dev team’s needs.
- We found our workflow worked well with Github, Google Apps Script Github Assistant and, the native apps script editor .
- Build error handling into every function where your Add-on uses that handles user input or talks to an external service .
- Get user feedback from as many people as you can as early as you can.
- Listen to that feedback and think about how you can incorporate it to make a better tool.
- Be patient throughout the publishing process, it will take 7-14 days with multiple interactions with Google
- And, lastly, you can find and install our Google My Business POSTS Add-on at the G-Suite Marketplace!